Human-computer interaction (HCI) is a concept addressing a variety of aspects in the interaction between humans and computers. These aspects include how a user commands the computer; how the computer presents information to the users and performs their commands; and how this interaction begins, proceeds, and ends. On a broader scope, HCI is often viewed as the multidisciplinary domain dealing with all aspects of the study, design, evaluation, and deployment of interactive computer systems.
Computer Applications in Everyday Life
Computers are everywhere. We find the computer in life-critical systems such as traffic light control systems or the airport control tower. Many of the medical systems, imaging, diagnostic, and treatment, are computer driven. And at any workplace, be it the office or the factory, we find computerized systems: from word processing and accounting, through architectural or printed circuit board (PCB) design or newspaper typesetting, up to computer numerical control (CNC) machine control and material conveyance. Even at home we have computer games and Internet browsing. Our wristwatch, cellular phone, and personal digital assistants (PDAs) all are computers. Our interaction with computers has become a fact of life.
Academic Writing, Editing, Proofreading, And Problem Solving Services
Get 10% OFF with 24START discount code
Interaction Is Achieved Via the User Interface
The user interface is the medium between the user and the computer that enables the interaction between them. The user interface consists of three basic components:
- Controls: The controls are usually objects that enable giving commands to the system. These could be buttons, knobs, menus, sliders, voice commands, keyboards, and many more.
- Displays: The displays are both the information conveyed to the user as part of the interaction and also the medium that conveys the information. These could be screens and monitors, sound, graphs and visualizations, text and narrative, printouts, and much more.
- Interactions or Dialogs: The combination of giving commands and instructions to the computer, on one hand, and displaying information by the computer, on the other hand, merges together to become the dialog between the user and the computer.
Historical Perspective: From Character-Based To Graphical User Interface
In the beginning interaction with computers was achieved by using mediums such as punched card readers and magnetic tapes. Computing and processing were executed behind the scenes (batch work fashion) and the output to the user was printed. In other words, there was no direct communication or dialog between the user and the computer.
The concept of interaction appeared early in the 1960s. This concept referred to the dialog between human and computer, similar to human-to-human dialog. Interaction required technological progress such as the ability of the computer to speak with a number of users simultaneously (time sharing) and perform the processing for them during the interaction (real-time processing). There was also a need to develop the interaction channels and replace the punched cards and the printed output with something else.
Indeed, several technological developments in the computer world brought us closer to an interactive user interface. These developments included visual display units such as a cathode ray tube (CRT). The development of the displays started with presenting only characters to fully graphic displays showing pictures, drawings, and a variety of colors. The computer’s processing units were developed in a way that enabled time sharing and real-time processing. The interaction channels included the appearance of the first mouse in 1965, use of a light pen that points on the screen, and a transfer to the digitizing tablet. In the 1970s many technological developments occurred that made a huge step toward the user interface as we know it today. These developments included the first personal computer by Xerox; and later Apple appeared and in 1977 presented its first personal computer.
The personal computer infrastructure enabled the development and appearance of the graphical user interface (GUI). Xerox was the pioneer and in 1981 introduced the Xerox Star, the first personal computer with a GUI. In this interface the main familiar elements of a GUI were introduced: windows, icons on the screen, desktop metaphor, and other principals that will be outlined later in the text. The Star computer was a commercial failure, but Apple turned the GUI into the popular and dominant HCI channel with a computer called Lisa and later with the Macintosh. Microsoft followed and added the Windows environment on its operating system, which dominates a significant portion of the personal computing domain.
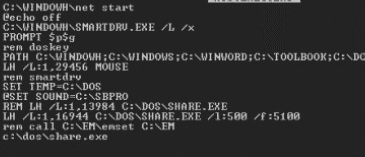
Until recent developments in display technology, the user interface was character based (Figure 1).

Figure 1. Character-Based User Interface
This interface limited the amount of information that could be displayed. For example, in personal computer screens, this amount was limited to 24 rows with up to 80 characters in each. In addition, each character had a fixed size and shape. This interface dictated limited operating modes such as command language dialogs (different dialog forms will be discussed in the following text). The GUI was developed with the development of visual display technology. This technology provided almost unlimited color display, high resolution details, fast response time of the display, ability to use large screens, and more.
This interface has several features that are familiar today to every computer user. The features are detailed as follows.
WYSIWYG: What You See Is What You Get
This feature means that what the user sees on the screen represents exactly the way the information will look when printed.
This feature is possible because of the advanced display technology consisting of high-resolution display elements, the pixels. It is important to note that even contemporary display technologies do not match the print resolution, but the display is a good approximation of the output.
This feature can save a lot of time in the user’s work. Instead of wasting valuable time in repeated trials and errors of printing until the exact desired output is achieved, it is possible to make interactive attempts on the screen.
Windows, Icons, Mouse, and Pull-Down Menus (WIMP)
As mentioned earlier, the use of windows was one of the first and most significant features of the GUI. The window enabled the display of several different items simultaneously—such as documents, drawings and sketches, and data—and the ability to move among them easily and quickly.
The use of a mouse as a pointing device was advanced significantly with the emergence of the GUI. There is the capability to use the mouse with character-based displays; however, it lacks the strong and intuitive association between the continuous movement of the hand moving the mouse and the respective visible movement of the cursor on the screen. The high-resolution graphic display enabled a continuous and smooth movement of the cursor on the screen in perfect correlation with the location, direction, and rate of the hand movement with the mouse.
Pull-down menus were also one of the control mechanisms in non-GUI interfaces. However, GUIs provided a number of menus simultaneously, using the menu bar, which is usually at the top part of the window, for immediate access to many actions. This feature contributes significantly to increasing the efficiency of work with the system.
The use of icons to represent objects and actions is a significant element of a graphical interface (Figure 2).

Figure 2. Example of GUI Interface With Icons and Menu Bars
Graphic Metaphors and Visual Language
High resolution and a variety of colors enabled almost anything to be shown in pictorial fashion. Today, applications, objects such as documents or drawings, and actions are all visually represented by icons. Icons appear as a way to initiate programs, select an object,
and launch various operations. The icons have an advantage over using words because it is easy to identify them quickly, they are not dependent on using technical or unknown terminology, and they add to the aesthetics of the user interface (Figure 3).

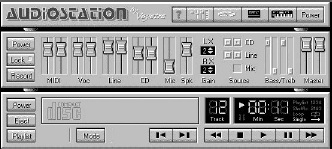
Figure 3. Example of a Graphic User Interface
To present the available options and commands, on the one hand, and the information that is presented by the system, on the other hand, a graphical language is used. It is taken either from everyday life or from a domain known to the user. For example, Figure 3 shows a user interface for playing music on the computer that looks exactly like a real recording system. This way the user has almost nothing to learn to be able to use the system.
Object Oriented
Most of the computer’s elements and the variety of applications for it are represented as objects on the screen: disk drive, network communication, trash can for deleting, or a type of a document. This way of displaying is familiar and intuitive to users from everyday life, and it enables the users to see and understand immediately what they can work with and what they can do. The fact that the object is displayed and accessible enables one to first select it and then choose a certain action to apply on the selected object.
Direct Manipulation
Together, all the characteristics that were mentioned in the previous text enable an interaction method that is intuitive to people. Instead of typing commands and selecting things indirectly, the ability to move the cursor in a totally random way on the screen and select objects and launch actions directly suits the way people do things in daily life. The direct manipulation principle consists two of main characteristics of the user’s work:
- Point and click
- Drag and drop
For example, to copy a document to a different directory, the user points at the document, selects it (usually using the button on the mouse), drags it over the screen, and drops it into the target directory.
Examples for User-Computer Dialogs or Interaction Styles
Command Language
This dialog is based on typing commands to the computer in a specific language. The best-known example is the command language of the Microsoft Disk Operating System (MS-DOS) for personal computers or the questions language called standard query language (SQL) of large databases. This way of interaction requires learning a language: vocabulary, grammar, and syntax.
Application: Command language as an interaction mode is appropriate for experienced and expert users, in cases where expenses on learning time are not a critical factor and for tasks that require fast operation time and flexibility in giving commands.
Questions and Answers
This approach is like a session of questions and answers between the user and the computer. Questions are presented to the user, who selects one answer from several that are offered. The computer executes the action based on the answer or asks another question, and so on, until all the information and parameters required for completing the operation are given.
Application: This approach is appropriate for novice users or tasks that can be defined in a single track, where the progression is from one phase to the next. This approach is common for tasks such as installing hardware or software where it is important to ensure that all the steps are taken in the correct sequence.
Menu Selection
This dialog is based on displaying a list of items, objects, or actions; and the user selects an item to activate or perform various operations. Menu selection is an old interaction approach that was prevalent also in character-based interfaces. In the past, selecting the item was done mostly by typing the option number in the menu or some shortcut (a functional key or the first letter of the option, etc.). In the GUI era selecting the option is done by directly pointing on the desired item.
Application: Menu selection, being a structured interaction approach, is appropriate for novice or infrequent users. It is also suitable for tasks where speed is not a critical factor for successfully completing the task.
Form Filling
This dialog approach is based on data entry required to complete a given task. Usually, the data is displayed as a form; and the user navigates within the form using either the keyboard, by skipping from one field to another, or in direct access with the mouse and filling in the necessary data. In graphical interfaces data can be entered in various ways, from typing it into an input field to using different controls (as check boxes, radio buttons, combo boxes, or spinners for numbers). Dialog boxes are the forms in GUIs.
Application: Form filling interaction is appropriate in applications were there is a need to update parameters in a fluent and efficient way during a task.
Direct Manipulation
This dialog approach, as mentioned earlier, is the most common and typical GUI. Because of the nature of the graphical interface, objects and actions are displayed in a unified and consistent metaphoric frame (like the desktop metaphor), and the user executes actions in a direct way in this framework. In this way there is no need for typing commands or selecting from menus. The basic operations in the direct manipulation approach are the point and click on an object or command, and the drag and drop, which help to manipulate entities.
Application: Using this dialog approach is applicable mostly to nonverbal tasks with spatial characteristics such as drawing or painting. It can be appropriate for both novice and expert users.
Objectives in the Design of a Good HCI Easy and Short Learning
The user interface should shorten the learning time for using the system. The learning duration has a direct influence on user attitude toward the system: A system that is simple to learn to use will be perceived as comfortable and easy to use. In addition, the duration of learning has an influence on the deployment and system usage costs. With a lower learning cost, the added value of the system increases because the time for starting the production is shorter.
Efficiency
It is not enough that the user can perform the job with the computer. Performing the job has to be efficient: saving time with an accurate and quality product. If work with the system is slowed down because the user has to look in the user guide to perform any given operation or the number of operations required to complete a task is too large, less value is added by using a computer.
Minimum Errors
Errors can occur during the user’s work with the computer. They can result from human errors or from problems and failures in the computer system itself.
A good interface will be evaluated according to the way it deals with errors. It should show error detection and display the appropriate information to the user about the error and its characteristics. In addition, it should let the user handle the error. The interface has to be forgiving of user mistakes. If errors will be destructive and irreversible, the user will be discouraged from using the system. Poor error handling mechanisms will affect the learning process of the system and the efficiency of working with it.
Satisfaction
A short and easy learning process, the ability to work efficiently with the system, and the ability to handle errors in a nondestructive way all bring the user satisfaction with his work with the system. This satisfaction is essential to the successful deployment of the system and to effective work with it. The subjective satisfaction of the user is influenced also from the aesthetic aspects of the user interface. Although beauty is subjective, a good interface complies with basic aesthetic rules, as well as employing other approaches that make work with the system pleasant and even fun.
Human-Computer Interaction: Some Contemporary Emerging Challenges
- Information Visualization: The graphical depiction of large amounts of information in ways that integrate and synthesize the information, and let the user interact with it according to their objectives and tasks.
- Computer Supported Collaborative Work and Computer Mediated Communication: The use of computers to support and mediate collaborative work and communication between people.
- Mobile Computing: The implementation of a variety of applications and programs in mobile devices such as the cellular phone or the PDA.
- Virtual Reality: The simulation of environments in an immersive fashion such that the user perceives and feels as if he or she is actually inside the simulated environment. Used primarily for training and games.
References:
- Badre, A. (2002). Shaping Web usability: Interaction design in context. Boston: Addison-Wesley.
- Carroll, J. M. (2002). Human-computer interaction in the new millennium. Boston: Addison-Wesley.
- Clabby, J. (2002). Visualize this: Collaboration, communication, and commerce in the 21st century. Upper Saddle River, NJ : Prentice Hall.
- Kim, S.-J. (2005, December). Collaborative interaction behaviors in an information technology problem-solving context: Cognitive movements of the helper and the helped. Journal of Information Science, 31, 483-495.
- Preece, J. (2002). Interaction design: Beyond human-computer interaction. New York: Wiley.
- Rosson, M. (2002). Usability engineering: Scenario-based development of human-computer interaction. San Francisco: Academic Press.
- Stanney, K. M. (2002). Handbook of virtual environments: Design, implementation, and applications. Mahwah, NJ: Lawrence Erlbaum.
- Wei, C. Y., Evans, M. B., Eliot, M., Barrick, J., Maust, B., & Spyridakis, J. H. (2005, October). Influencing Web-browsing behavior with intriguing and informative hyperlink wording. Journal of Information Science, 31, 433-445.
See also: